Llevo ya dos años desarrollando pequeñas aplicaciones con
Extjs desde la versión 4.2 hasta la más
reciente 6.0.1 en sus versiones OpenSource, he integrado este framework con PHP, ASP MVC y Java Servlet.
En el mercado nos encontramos con infinidad de aplicaciones
que nos ayudan a optimizar el desarrollo de aplicaciones web gratis y de pago,
pero muy pocas desarrolladas con Extjs como capa de presentación.
Es por eso que me di en la tarea de desarrollar una
herramienta que nos ayude a optimizar los tiempos de desarrollo de aplicaciones
web con Extjs.
EAS es un sistema creado para optimizar el desarrollo y
despliegue de aplicaciones Web basadas en las siguientes tecnologías: Extjs, Php, Java, JAsperReports y PostgreSql
TECNOLOGIA
|
DESCRIPCION
|
ExtJs 6.0.1
|
Ext JS es una biblioteca de JavaScript
para el desarrollo de aplicaciones web interactivas usando
tecnologías como AJAX,
DHTML
y DOM.
Ext JS soporta todos los navegadores
web
más importantes, incluyendo:
|
PHP
|
Es un lenguaje para programar scripts del lado del servidor, que se
incrustan dentro del código HTML. Este lenguaje es gratuito y
multiplataforma.
Un lenguaje del lado del servidor es aquel que se ejecuta en el
servidor web, justo antes de que se envíe la página a través de Internet al
cliente
|
JAsperReports
|
JasperReports es una biblioteca de
creación de informes
que tiene la habilidad de entregar contenido enriquecido al monitor, a la impresora
o a ficheros PDF,
HTML,
XLS, CSV y XML.
Está escrito completamente en Java y puede ser usado
en gran variedad de aplicaciones de Java, incluyendo J2EE o aplicaciones web, para generar contenido
dinámico.
Su propósito principal es ayudar a crear
documentos de tipo páginas, preparados para imprimir en una forma simple y
flexible.
|
Java
|
Java es un lenguaje de programación de propósito general,
concurrente, orientado a objetos que
fue diseñado específicamente para tener tan pocas dependencias de
implementación como fuera posible. Su intención es permitir que los desarrolladores de aplicaciones escriban
el programa una vez y lo ejecuten en cualquier dispositivo (conocido en
inglés como WORA, o "write once, run anywhere"), lo que quiere
decir que el código que es ejecutado en una plataforma no
tiene que ser recompilado para correr
en otra
|
PostgreSql
|
PostgreSQL es un Sistema de gestión de bases de
datos relacional orientado a objetos y libre,
publicado bajo la licencia PostgreSQL,
|
El objetivo principal de “EAS”, es brindar a los usuarios
las herramientas necesarias para que puedan desarrollar sus propios ERP’s, la
herramienta cuenta con las funcionalidades básicas que debería tener todo ERP,
las cuales son:
- Control de Usuarios
- Registro de aplicaciones(módulos)
- Registro de funciones(formularios)
- Configuración dinámica de menús
- Configuración dinámica de Perfiles de Usuarios
- Configuración dinámica de Solicitudes (Informes, invocación de procesos almacenados o invocación de método de contenidos en una clase Java/Php).
- Configuración dinámica de Grupos de Solicitudes(Encapsulación de informes)
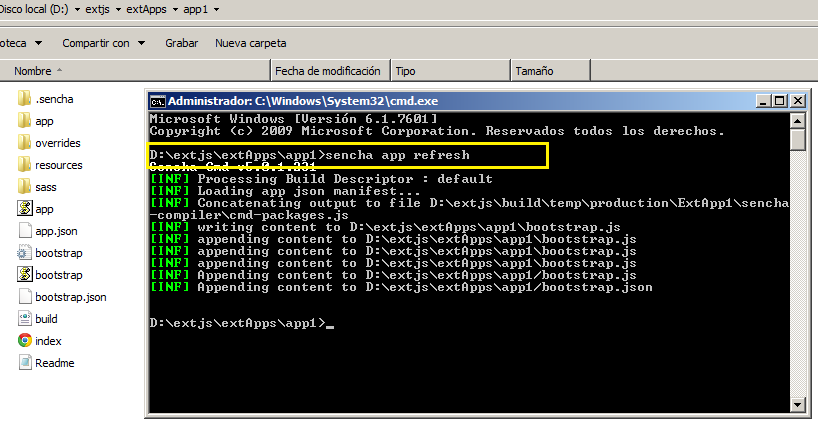
A cada nueva aplicación en “EAS” le corresponde un esquema
de Base de Datos, este esquema se crea de forma automática al registrar una
nueva aplicación, así como se crean la estructura de carpetas en el servidor,
la siguiente imagen muestra la esta estructura:
EAS también nos proporciona herramientas para crear objetos
en la base de datos, así como la generación dinámica de ABM’s.
El motor de solicitudes de EAS permite generar varios
reportes a la vez, el usuario solo debe seleccionar la solicitud que dese
ejecutar y enviarla al servidor, el
motor se encarga de ejecutar la solicitud he informar al usuario del estado de
la misma, así de esta forma no tenemos que esperar a que termine el proceso
para poder hacer otras actividades dentro del sistema.
La siguiente imagen explica la estructura interna de EAS en
el servidor:
A continuación les dejo los manuales oficiales de la aplicación:
Manual del Módulo Desarrollador: Version PDF
usuario: admin
clave: admin
clave: admin
Videos
A continuación te dejo los enlaces a los videos tutoriales
que he preparado con respecto a la herramienta.
Instalación y configuración de EAS
Introduccion EAS……………3:04
Instalacion de XAMPP en Windows 10X64 .....1:54
Instalacion de PostgreSql en Windows 10X64 .....1:43
Instalando Java .......................................................0:50
Instalando EAS .......................................................8:58
Introduccion EAS……………3:04
Instalacion de XAMPP en Windows 10X64 .....1:54
Instalacion de PostgreSql en Windows 10X64 .....1:43
Instalando Java .......................................................0:50
Instalando EAS .......................................................8:58
Configurar una Aplicación(nuevo modulo)..?
Crear Objeto de Base de datos con EAS…….?
Crear modelos y controladores………………….?
Crear ABM y Registrar función (usando el módulo DEV)…………………..?
Crear ABM y Registrar función (de forma manual)…………………..?
Crear una solicitud tipo “PROC”…………………?
Crear una solicitud tipo “IReport”…………………?
Crear una solicitud tipo “JAVA”….…………………?
Crear un grupo de Solicitudes……….………………?
Crear un menú……………………….…………………….?
Crear un Perfil………………………………………………?
Crear una empresa……………………………………….?
Crear un usuario…………………………………………..?
Crear juego de valor tipo “TABLA”………………..?
Crear juego de valor tipo “INDEPENDIENTE”..?
Ejecutar una solicitud……………………………………?